
项目地址:
静态化管理
FreeCMS采用的站点模板概念,所以经过静态化后站点才能显示。
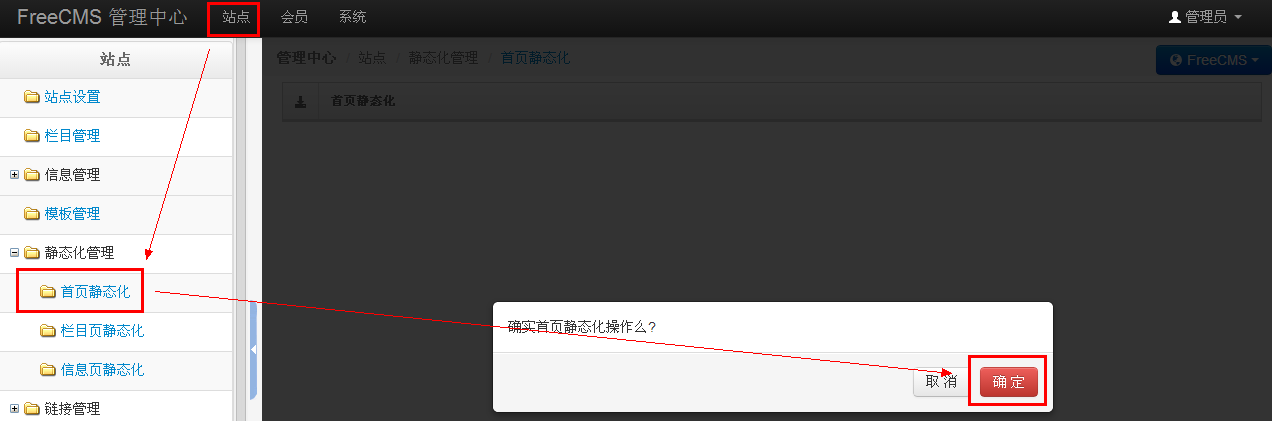
1. 首页静态化
从左侧管理菜单点击首页静态化进入。

系统会直接提示您是否对当前站点进行首页静态化处理,点击“确定”按钮。

系统会在此站点目录下生成index.html文件作为站点首页。
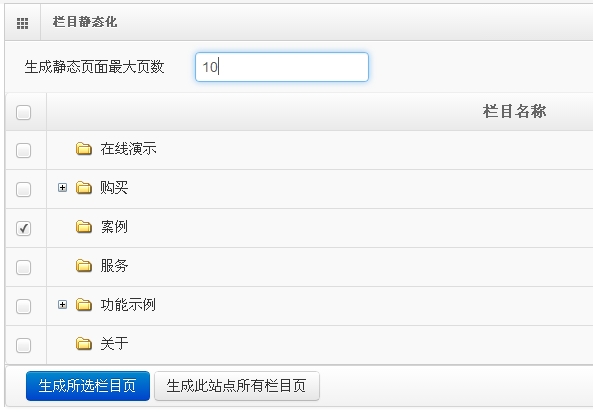
2. 栏目页静态化
从左侧管理菜单点击栏目页静态化进入。

您可以选择需要生成的栏目,然后点击“生成所选栏目页”进行栏目页静态化。
如果您是此站点的总管理员,您也可以点击“生成此站点所有栏目页”完成对此站点所有栏目的静态化。
系统会在此站点目录下创建一个以栏目id为名字的文件夹用于存放此栏目的静态化页面。
可以设置生成前多少页,如设置只生成前10页,则程序只生成前10页的静态页面。如果实际数据少于10页,则总页数以实际数据为准;如果实际数据多于10页,则总页数为10页。
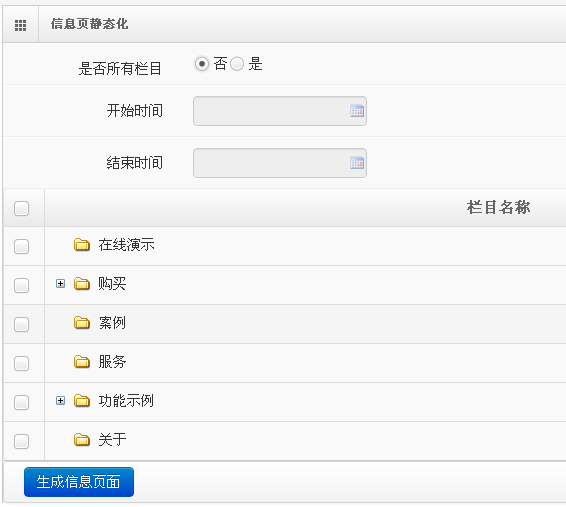
3. 信息页静态化
从左侧管理菜单点击信息页静态化进入。

您可以选择需要生成的栏目,然后点击“生成信息页面”进行信息页静态化。
如果您是此站点的总管理员,您也可以把“是否所有栏目”属性选择为是,点击“生成信息页面”完成对此站点所有栏目的信息页静态化。
系统会在此站点目录/栏目id/info/YYYY/目录下生成以信息索引号为名字的.html静态页面。
4. 全站静态化
从FreeCMS 2.1开始支持
从左侧管理菜单点击全站静态化进入。

点击“全站静态化”按钮可直接执行全站静态化。
全站静态化会静态化此站点的所有页面,您也可以设置调度来自动全站静态化!